
开通会员
<a class="float-btn pay-vip" vip-level="1" data-toggle="tooltip" data-placement="top" href="javascript:;" data-original-title="开通会员"><a class="pay-vip" href="javascript:;">联系站长
<a href="javascript:;" data-remote="/wp-admin/admin-ajax.php?action=private_window_modal&receive_user=1" data-class="modal-mini" data-toggle="RefreshModal" title="联系我们">联系我们</a>吧</div>积分购买
<a data-class="modal-mini full-sm" data-height="330" data-remote="/wp-admin/admin-ajax.php?action=points_pay_modal" href=";" data-toggle="RefreshModal"><span style="color:red">积分不够?点我 快速购买积分</span></a>侧边栏样式(二选一)
<div class="zib-widget widget_text">
<div class="zib-widget widget_block">
</div>文本居中
<div class="text-center">
</div><p align=”left”>这是左对齐的文本</p>
<p align=”center”>这是居中对齐的文本</p)
<p align=”right”>这是右对齐的文本</p>
颜色代码
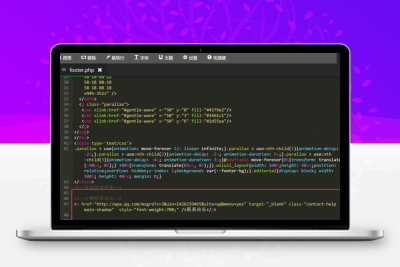
<span style="color: red"></span>页脚居中显示
<style type="text/css" id="wp-custom-css">
.icon {
width: 1em;
: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.footer .list-inline {
text-align: center;
}
</style>

© 版权声明
THE END
 【特大喜讯】积分充值大优惠,限时1个月优惠活动开始啦~
【特大喜讯】积分充值大优惠,限时1个月优惠活动开始啦~
 QQ公式交流群
QQ公式交流群


 【2024年 通达信公式解密器全能版】通达信指标公式密码解密器,全能版(无需卡密,不限电脑)原创独家-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
【2024年 通达信公式解密器全能版】通达信指标公式密码解密器,全能版(无需卡密,不限电脑)原创独家-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">

 【涨停回马枪定制版】最新定制版2025年 涨停回马枪N字战法指标公式 强势股龙回头短线低吸全套指标 主副图+选股 全套珍藏定制版【涨停回马枪珍藏版】-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
【涨停回马枪定制版】最新定制版2025年 涨停回马枪N字战法指标公式 强势股龙回头短线低吸全套指标 主副图+选股 全套珍藏定制版【涨停回马枪珍藏版】-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网"> 2025年【九妖塔】最新金钻指标,创业300专用捉首板策略,核心短线交易,盘中预警,通达信指标源码【众筹指标系列】-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
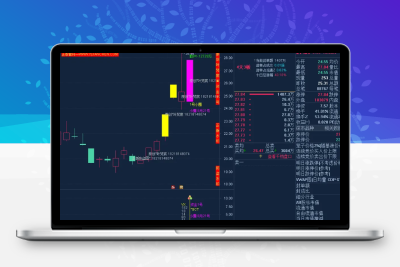
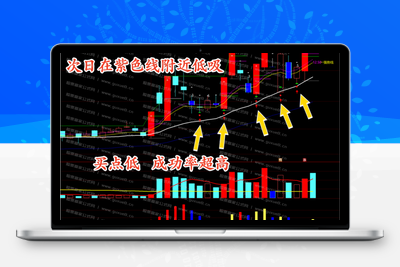
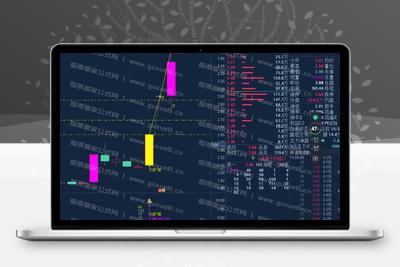
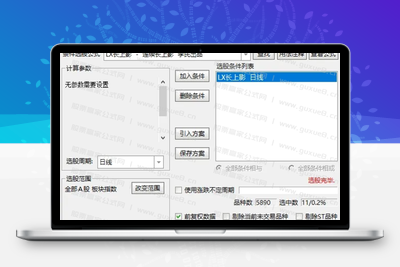
2025年【九妖塔】最新金钻指标,创业300专用捉首板策略,核心短线交易,盘中预警,通达信指标源码【众筹指标系列】-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网"> 【长上影战法】短线至高宝典《长上影战法》月内翻倍不是梦 通达信主图副图+选股全套指标 无未来函数月内翻倍不是梦 -股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
【长上影战法】短线至高宝典《长上影战法》月内翻倍不是梦 通达信主图副图+选股全套指标 无未来函数月内翻倍不是梦 -股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网"> WordPress全站左侧边栏添加联系站长按钮[WP教程]-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
WordPress全站左侧边栏添加联系站长按钮[WP教程]-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
 子比主题美化 – 首页搜索栏按钮及透明边框美化-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
子比主题美化 – 首页搜索栏按钮及透明边框美化-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">


























暂无评论内容