
前言
这是子比主题的叠加搜索组件美化,一共两个,一个是发布作品按钮,一个是透明框的美化,个人一直在用这个美化,一直很好用的,也算记录一下,怕忘记怎么美化
图片展示
![图片[1]-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....子比主题美化 – 首页搜索栏按钮及透明边框美化-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网](https://www.guxue8.cn/wp-content/uploads/2024/09/image-3.png)
教程开始
首先我们要知道改哪个文件,首先我们就是改:/zibll/inc/functions/zib-search.php
首先我们要改两个地方然后加上CSS就可以了第一处第二处自定义CSS样式
第三个地方就简单了,直接放到我们的 子比主题–>>自定义CSS样式 即可
文件一:
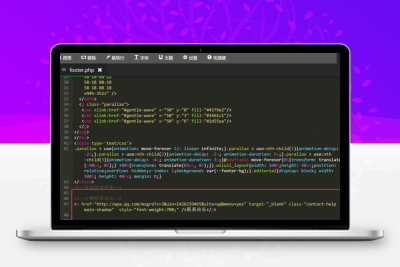
我们进去搜:“ search-form ”,大概在548行的代码,如下图,跟我一样将代码注释或删掉,然后放入下面的代码
![图片[2]-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....子比主题美化 – 首页搜索栏按钮及透明边框美化-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网](https://www.guxue8.cn/wp-content/uploads/2024/09/image-4.png)
$form_html = '<form method="get" class="padding-10 search-form tengfei_search_frame" action="' . esc_url(home_url('/')) . '">' . $type_html . '<div class="line-form">' . $cat_html . $input_html . '</div></form>';
到了第二个地方,我们还是在:/zibll/inc/functions/zib-search.php 文件里面改
我们要搜下面的代码
esc_attr(strip_tags($args['s']));
然后我们搜到之后如下图注释然后换成我的代码,大概在525行
![图片[3]-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....子比主题美化 – 首页搜索栏按钮及透明边框美化-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网](https://www.guxue8.cn/wp-content/uploads/2024/09/image-5.png)
$s = esc_attr(strip_tags($args['s']));
$input_html = '<div class="search-input-text">
<input type="text" name="s" class="line-form-input" tabindex="1" value="' . $s . '"><i class="line-form-line"></i>
<div class="scale-placeholder' . ($s ? ' is-focus' : '') . '" default="' . $args['placeholder'] . '">' . $args['placeholder'] . '</div>
<div class="abs-right muted-color">
<button class="btn tengfei-search-button-red"><a class="pay-vip"<a href="javascript:;" style="color: rgb(255, 255, 255);">加入会员</a></button>
<button type="submit" name="" class="btn tengfei-search-button-blue">搜索文章</button>
</div>
</div>';
直接把下面CSS代码填到后台自定义CSS即可
.tengfei_search_frame {
border: 5px solid rgb(255 255 255 / 30%);
border-radius: 45px;
padding: 0;
font-size: 15px;
}
.tengfei-search-button-red {
background: #ff1856;
right: 106%;
position: absolute;
}
.tengfei-search-button-blue {
background: #0088ff;
border: 1px solid #33aaff;
color: rgb(255, 255, 255);
border-radius: 18px;
border-bottom-left-radius: 0px;
border-top-left-radius: 0px;
margin-right: -17px;
}

 【特大喜讯】积分充值大优惠,限时1个月优惠活动开始啦~
【特大喜讯】积分充值大优惠,限时1个月优惠活动开始啦~
 QQ公式交流群
QQ公式交流群



 【2024年 通达信公式解密器全能版】通达信指标公式密码解密器,全能版(无需卡密,不限电脑)原创独家-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
【2024年 通达信公式解密器全能版】通达信指标公式密码解密器,全能版(无需卡密,不限电脑)原创独家-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">

 【金甲量化竞价系统V9.99】通达信最新研究版 更新独一无二核心指标无时间限制 软件+指标 永久使用【众筹指标系列】-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
【金甲量化竞价系统V9.99】通达信最新研究版 更新独一无二核心指标无时间限制 软件+指标 永久使用【众筹指标系列】-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">

 WordPress全站左侧边栏添加联系站长按钮[WP教程]-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">
WordPress全站左侧边栏添加联系站长按钮[WP教程]-股票赢家公式网-提供金钻指标以及精品亲测实战指标公式,汇集各大股市名师高手教程、股市战法交流等.....股票赢家公式网">





























暂无评论内容